kumbawa…. (selamat malam, dari bahasa jepang) lagi lagi dan lagi ane ngepost nih pertemuan terakhir sismul yang dimana deadlinenya tanggal 6 juni, yap besok! haha. akhirnya tugas ngeblog selama ini akan terbayarkan juga hehe. kali ini ane ngepost multimedia desgin for mobile application nih, pertemuan 12 sismul. tanpa panjang lebar mending langsung di baca. monggo…. 

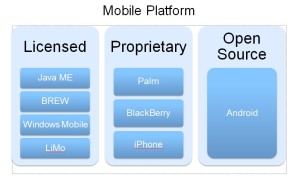
Sama halnya dengan sistem operasi yang sering kita gunakan, tidak hanya Windows saja, tetapi ada juga MacOS ataupun Ubuntu dan lain sebagainya. Smartphone atau pun table juga memiliki sistem operasi yang powerfull untuk mendukung beragam aplikasi dan kebutuhan penggunanya. Kadang masalah ini menjadi utama bagi kita ketika hendak membeli ponsel. Sering dibingungkan untuk memilih “ponsel dengan sistem operasi apa yang cocok untuk saya?“. Mungkin dahulu ketika pilihan ponsel tidak banyak menggunakan sistem operasi, kita hanya terpaku pada ponsel dengan brand Nokia saja. Tetapi nampaknya sekarang para “ponsel pintar” mulai bermunculan untuk di jadikan pilihan tepat. Mari kita simak beberapa pilihan sistem operasi yang bisa kita pertimbangkan. Android
Sekarang ini segala penjuru dunia pengguna gadget sudah mengenal Android. Android di kembangkan berdasarkan sistem kernel linux sehingga di kategorikan dalam sistem operasi yang bersifat terbuka. Semua vendor ponsel ternama untuk sekarang sudah menggunakan Android sebagai OS nya. Di Indonesia sendiri ponsel Android terkenal laris manis. Bada
Bada adalah sebuah mobile operating System yang telah dikembangkan oleh Samsung Elektronics. OS ini di desain untuk high-end smartphones dan lower-end feature phones. Samsung menklaim bahwa Bada akan menggantikan tempat di dunia property feature phone platform, menggantikan feature phones menjadi smartphones. Nama ‘Bada’ Sendiri di ambil dari bahasa Korea yang berarti laut atau samudera. Samsung memperkenalkan platform Bada pada 10 November 2009. Setelah peluncuran, banyak perusahaan seperti Twitter, EA, Capcom, Gameloft dan Blockbuster menunjukan dukungan mereka kepada platform Bada. Setelah memperkenalkan, Wave S8500 yang di pamerkan pertama kali di Mobile world Congress 2010 di Spanyol pada bulan Febuari. Pada saat yang bersamaan di demonstrasikan aplikasi yang berjalan di Bada untuk pertama kali seperti Asphalt 5 oleh Gameloft. Blackberry OS
Di Indonesia, Blackberry memang di akui cukup laris manis angka penjualannya. Tetapi di luar Indonesia ponsel ini mulai mengalami penurunan pasar. Blackberry OS mempunyai keunggulan pada fiturnya yang bernama Blackberry Messenger yaitu pesan instant sesama pengguna perangkat Blackberry. Bagi seseorang yang bekerja di perusahaan, Blackberry juga mempunyai Push E-mail untuk mempermudah mengcek E-mail yang masuk dari kantor tanpa harus membukanya dari PC. Firefox OS
Mozilla, perusahaan yang mengembangkan aplikasi peramban (browser) Firefox, berencana untuk membuat sistem operasi kode sumber terbuka (open source) untuk perangkat mobile bernama Firefox OS. Mozilla berharap, perangkat perdana dengan Firefox OS akan dirilis tahun 2013. Segenap dukungan telah didapatkan Mozilla untuk proyek Firefox OS. Produsen perangkat mobile ZTE dan TCL, yang keduanya berasal dari China, siap memproduksi perangkat bersistem operasi Firefox OS. Mozilla mengatakan, Firefox OS akan menjadi ekosistem mobile yang sepenuhnya terbuka. Dibangun sepenuhnya pada standar web terbuka dan aplikasi yang dikembangkan dengan teknologi HTML5. Sedikit banyak, Firefox OS akan bersaing dengan Android karena keduanya sama-sama bersifat terbuka (open source) dan bisa digunakan secara gratis oleh vendor ponsel. iOS
Tentunya kita sudah tak asing lagi dengan device yang bernama iPhone. Benar, iOS adalah sistem operasi yang hanya bisa di temui pada perangkat pabrikan Apple Inc. iOS merupakan sistem operasi yang di kembangkan dari Mac OS X. iOS juga merupakan sistem oprasi yang open source di bawah naungan Apple Public Source License (APSL). Di iOS terdapat abstraction layers, Core OS layers, Core Service layers, Media layers, Cocoua Touch Layers. iOS juga terkenal akan SIRI yaitu sejenis voice command yang terkenal akan ke akuratan nya. iOS juga memiliki interface yang sangat elegan. Pada versi terbaru, terdapat perubahan baru dan “penambalan” atas bug, terdapat juga iMessage yang merupakan instant messenger bagi sesama pengguna IOS. MeeGo
MeeGo adalah sebuah sistem operasi mobile yang berbasis linux dan sebuah proyek open source alias gratis. MeeGo dikembangkan untuk berbagai perangkat keras seperti netbook, komputer tablet, nettops (dekstop komputer yang berbentuk lebih kecil), in-vehicle infotaiment devices (perangkat infotaiment dalam kendaraan), smartTV, smartphone dan lain sebagainya. MeeGo OS merupakan OS yang terhitung baru dan diperkenalkan pada Mobile World Congress tahun 2010 dan yang memperkenalkan adalah Intel dan Nokia. Palm Os
Palm OS merupakan sistem operasi smartphone dan PDA yang dikembangkan oleh Palm Inc. pada tahun 1996. Palm OS diciptakan untuk memberikan kemudahan kepada penggunanya ketika digunakan dengan user interface yang berbasis touchscreen. Saat ini, versi berlisensi dari merek dagang Palm OS berubah menjadi OS Garnet dengan versi terbarunya Palm OS Garnet 5.4.9. Palm OS awalnya dikembangkan di bawah komando Jeff Hawkins dari palmComputing, Inc. lalu kemudian diakuisisi oleh US Robotic Corp dan akhirnya dibeli oleh 3Com. Pada bulan Januari 2002 silam, Palm mendirikan anak perusahaan yang sepenuhnya dimiliki untuk dikembangkan dengan lisensi Palm OS yang dinamakan dengan PalmSource. Tahun 2007 tepatnya pada tanggal 25 Januari, ACCESS mengumumkan perubahan nama sistem Palm dari Palm OS menjadi OS Garnet hingga sekarang ini. Symbian
Nokia adalah salah satu merk lawas yang hampir semua orang sudah mengetahuinya. Di Indonesia ponsel Nokia sempat merajai pangsa pasar penjualan ponsel. Symbian juga bukanlah sistem operasi yang open source, tetapi karna diperlukan API sehingga banyak pihak developer yang salah meng-artikan bahwa source code nya tidak di distribusikan secara bebas. Salah satu ke unggulan nya adalah dapat di jalankan dengan multi-tasking. Saat ini Symbian juga sudah sampai pada versi Symbian Belle, yang merupakan versi paling baru dan dapat di temui dalam Nokia 600 dan 700. webOS
webOS adalah sistem operasi mobile untuk beberapa perangkat ponsel, smartphone dan komputer tablet. webOS berbasis linux kernel yang awalnya yang dikembangkan oleh Palm, namun kemudian diakuisisi oleh Hewlett-Packard dengan nilai 1,2 milliar yang kemudian lebih dikenal dengan HP webOS. webOS diperkenalkan tahun 2009. Beberapa perangkat yang menjalankan webOS diantaranya smartphone HP Veer dan HP Pree 3. Sementara untuk perangkat komputer tablet adalah HP Touch Pad. Namun sayangnya perangkat dengan platform webOS kurang laku dipasar bahkan pihak HP menghentikan pembuatan perangkat keras tersebut. Hingga issu yang beredar bahwa di tahun 2011 Samsung akan mengakuisisi webOS namun kabar tersebut disangkal oleh Manajemen Samsung. Windows Phone

Tidak hanya membuat sistem operasi untuk kebutuhan dekstop, Microsoft juga ikut bersaing dalam sistem operasi mobile. Versi terbaru OS buatan Microsoft ini adalah Windows Phone 8 yang akan berjalan di atas kernel Windows NT, yang biasa digunakan untuk segmen entreprise. Nokia dan HTC adalah dua dari sekian vendor gadget yang menggunakan OS ini. Jajaran ponsel Nokia yang menggunakan OS Windows Phone adalah seri Lumia. Sedangkan beberapa seri smartphone HTC yang memakai OS ini adalah HTC Zenith, HTC Accord dan HTC Rio. Ubuntu Mobile
Hadir sebagai pesaing Android dan iOS, perangkat berbasis Ubuntu untuk perangkat mobile ini disebutkan akan hadir dengan harga yang terjangkau. Ubuntu versi ini telah didesain agar tetap mampu bekerja di perangkat entry-level sekalipun. Ubuntu untuk mobile ini hadir dengan kernel dan driver yang sama dengan sistem operasi buatan Google, Android. Hal ini bisa jadi sangat menguntungkan bagi pihak pengembang. Mereka tidak perlu lagi membangun atau menulis kode aplikasi dari awal. Linux Ubuntu untuk mobile ini akan tersedia dari entry-level hingga high-end. Yang dimaksud entry-level di sini memiliki spesifikasi minimum prosesor Cortex A9 1GHz dan RAM 512MB. Sedangkan untuk high-end dengan spesifikasi minimum prosesor Quad-core A9 dan RAM 1GB. Sistem operasi Linux Ubuntu ini sudah mendukung prosesor berbasis ARM dan x86. Dengan dukungan tersebut, perangkat ini bisa menggunakan prosesor PC, seperti Intel Atom.



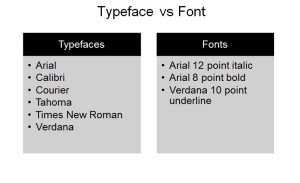
 Font yang baik untuk di gunakan antara lain :
Font yang baik untuk di gunakan antara lain :
- Web Safe Fonts
- Arial/Helvetica
- Arial Black
- Comic Sans MS
- Courier/Courier New
- Georgia
- Impact
- Times/Times New Roman
- Trebuchet MS
- Verdana
- Mobile Web Safe Fonts
- Arial/Helvetica
- Courier/Courier New
- Georgia
- Times/Times New Roman
- Trebuchet MS
- Verdana
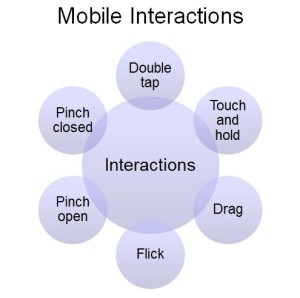
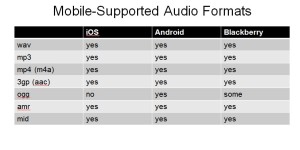
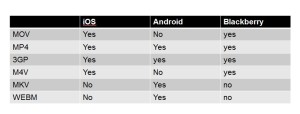
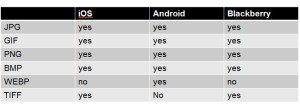
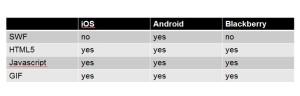
Graphic pada Mobile 


 hmm… kayaknya post kali ini sampai sini dulu dehh hehe. gimana nih? biar pun sedikit dapet ilmu kan? hehe sumber : http://crocholatozt.blogspot.com/2012/07/mengenal-macam-macam-sistem-operasi.html
hmm… kayaknya post kali ini sampai sini dulu dehh hehe. gimana nih? biar pun sedikit dapet ilmu kan? hehe sumber : http://crocholatozt.blogspot.com/2012/07/mengenal-macam-macam-sistem-operasi.html